Ingin menambahkan tombol follow Twitter di blog tetapi masih bingung bagaimana caranya? silahkan ikuti sedikit panduan yang akan saya jelaskan berikut ini.
Untuk menyisipkan tombol ikuti atau follow Twitter pada blog baik itu dipostingan atau sidebar (widget) kita harus mengambil script yang sudah disediakan oleh Twitter terlebih dahulu.
Pada halaman tersebut bukan hanya tombol follow yang bisa kita buat tetapi tersedia juga script untuk embed tweet dari profil orang lain maupun milik kita sendiri serta menampilkan timeline.
Namun pada pembahasan kali ini saya hanya akan mencontohkan langkah untuk menampilkan tombol follow di blog baik itu wordpress maupun blogger.
Khusus untuk follow button ada dua opsi yang bisa kita pilih yaitu dengan menampilkan jumlah follower dan tidak menampilkan berapa banyak orang yang mengikuti.
Scriptnya hampir sama, namun agar bisa tampil berapa banyak orang pengikut kita harus sedikit ubah kodenya dan untuk lebih detailnya silahkan ikuti langkah-langkah dibawah ini.
Cara Menambahkan Tombol Follow Twitter di Blog
- Kunjungi halaman berikut ini https://about.twitter.com/resources/buttons#follow
- Kemudian masukan username Twitter kita misal @carabimo lalu klik tombol panah yang ada disebelah kanan, seperti gambar dibawah ini.

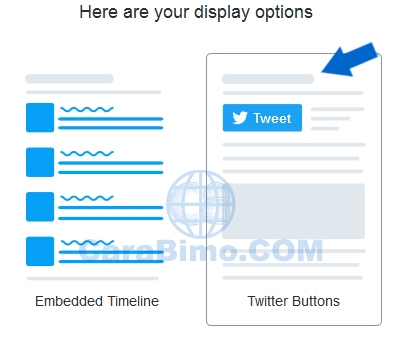
- Selanjutnya pilih Twitter Buttons.

- Langkah berikutnya pilih Follow Button.

- Terakhir silahkan kamu copy code yang muncul pada halaman tersebut lalu paste diblog agar tombol follow bisa tampil ditempat yang kita inginkan.
Hasilnya tampak seperti berikut ini.
Follow @carabimo
Nah pada hasil default, tombol tersebut berukuran kecil dan tidak tampil berapa jumlah pengikutnya, jadi jika ingin mengubah ukurannya menajdi lebih besar serta muncul jumlah followernya maka kita harus ubah sedikit.
- Ubah data-show-count=”false” menjadi data-show-count=”true“
- Tambahkan data-size=”large”
Setelah diubah maka hasilnya akan menjadi seperti ini : Follow @carabimo
Jika masih bingung kamu bisa lihat contoh kodenya dibawah ini.
See the Pen AXZJVL by Irwan Rahayu (@bimoss) on CodePen.
Jika ingin menggunakan diblog maka ubah dulu url profil Twitter dari https://twitter.com/carabimo menjadi alamat url profil kamu dan nama username juga ubah dari @carabimo menjadi username twitter kamu.
Nah diatas kita sudah lihat bagaimana cara membuat kode untuk tombol follow Twitter selanjutnya adalah bagaimana cara menampilkannya diwidget sidebar wordpress atau blogger.
Sebetulnya mudah saja, setelah kita dapatkan kodenya berikutnya kita tinggal copy lalu paste kode tersebut dan simpan dimana kita ingin menempatkannya.
Misal jika ingin menampilkan di sidebar wordpress maka kamu tinggal buka Appearance – Widgets lalu pilih Text lalu Save.
Sedangkan jika ingin menampilkan diblogger maka caranya masuk dulu ke akun blogger lalu masuk ke menu Layout atau Tata letak.
Setelah itu silahkan pilih dimana lokasi yang ingin kita tempatkan misal di sidebar, lalu pilih Add Widget / Tambahkan Widget – pilih HTML/Javascript dan paste kode tersebut lalu simpan.
Itulah sedikit info mengenai cara membuat atau menambahkan tombol follow Twitter di blog, semoga bermanfaat. Jangan lupa baca juga : cara menonaktifkan akun Twitter.


